Animation is at the core of mobile app user experiences (UX). In fact, animated transitions subtly communicate a variety of messages and show the user how to navigate through the mobile app by merely directing the user’s attention.
For example, animations can denote a relationship between shared elements. They can also be vital in showing the continuity between two states or direct the user’s attention to a call-to-action button.
Such dynamic movement in mobile apps is always a functional component rather than decorations like design elements. As a result, animation in UX design should be approached from the beginning when the team plans the user’s journey.
When the influence and usability of animated elements are analyzed during the QA testing stage, these transitions can also be eliminated if they fail to deliver a positive impact.
Animated interactions can create seamless synergy between screens or bring about a “moment of change.” For example, these actions can be any or all of the following:
- Check the box
- Navigate to another page
- Open settings
- Provide system status
- Send a message
The above is just a tip of the iceberg. So as we rapidly approach the end of 2018, let’s take a look at the three hottest mobile app animation trends that are enhancing UX across the board.
1. Loading & Progress Animations
While its very common, loading animations are very useful as they tell the user that the mobile app is in the process of loading something. This stops the user from abandoning the app because loaders like pull-to-refresh and preloaders inform the user that something is about to happen.
An excellent example of this is the Slumber app that leverages pull-to-refresh animation that comes in the form of a loading wheel. The loading wheel is something many of us have grown accustomed to over the years as it’s also a standard feature on Netflix and Youtube (that keeps the end user in a state of anticipation).
The loading wheel is part of the progress family of animation that helps users understand why they have to wait. By providing assurance, there’s a better chance of holding on to the user and getting them to use the product.

Loading wheel animation in apps
With 21% of users abandoning an app after one use, animation of progress bars, timelines, and other dynamic elements can be critical to overcoming this. Furthermore, in a modern, fast-paced digital world, no one likes waiting, so informing the user about the level of progress can take away some of the negativity associated with waiting.
As a result, designers need to make these visual features as entertaining as possible (but only if it makes sense with the overall aim of the app).
2. Attention-Drawing Animation
Attention-drawing animation is key to help the end-user navigate through the app intuitively. When users interact with the mobile app, motion can be used to draw the user’s attention and to direct them to the important information they need to see.
This approach helps save time and hold the user’s attention. This same approach can also be used to get them to do something, for example, press a button or move on to the next screen.
The rule in UX design is that if the user needs to exert more effort than needed, the product is basically useless. The primary aim here is to minimize the cognitive load and the mental effort required to use mobile apps.
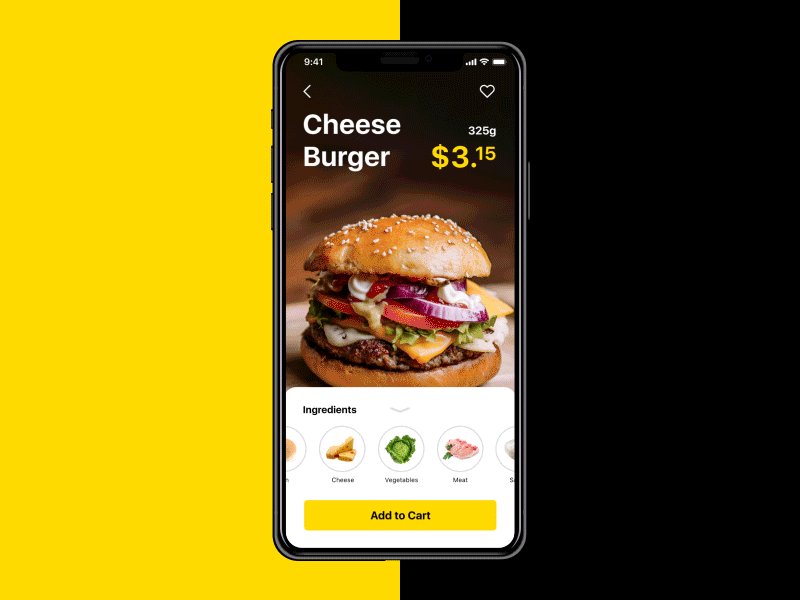
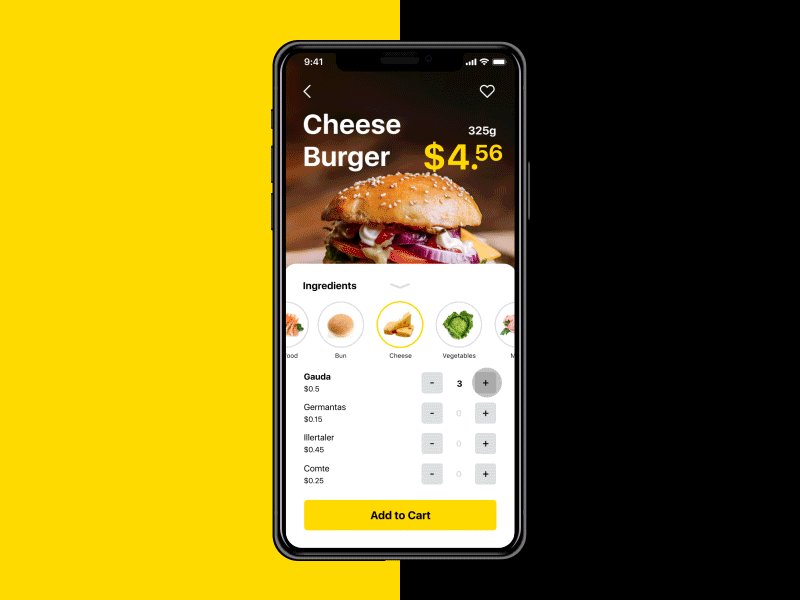
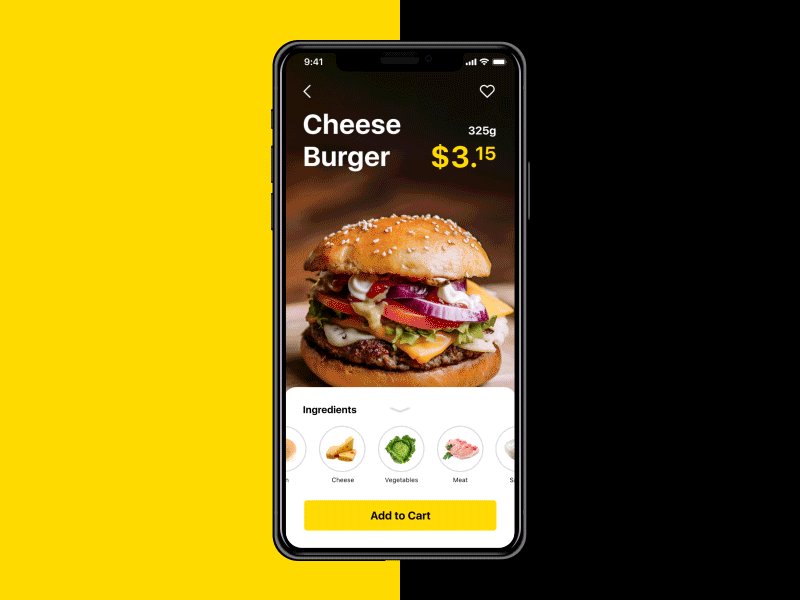
The animations featured in the Tasty Burger app is a perfect example of it can be used to your advantage. The app breaths life into the whole process and by animating the changing prices, it attracts the user’s eye to the core information.

Tasty Burger App - Attention Animations
When designers use animation well, they can significantly minimize the effort required to complete a task. For example, if the user needs to fill out a form, placing animated text placeholders as labels for fields can go a long way to make it a seamless experience.
This is because all they have to do is tap on the field and the field label will vanish. However, if it’s a form that demands a lot of information, floating labels can help users stick to the context as they provide the required details.
3. Marketing Animation
Branding and marketing have always gone hand in hand with design. When it comes to mobile apps, integrating your branding intelligently with the UI can have a significant impact on brand awareness.
This can take the form of animated mascots, logos, and taglines. A good example of this is Twitter’s mobile app where the logo expands when the app is ready to load.

Logo animation in the Twitter's iOS App
Even marketing messages can be effectively applied to “welcome screens” if it’s used sparingly and in context. In this scenario, it should go along with your overall marketing strategy.
Animation in UX design will be at the core of mobile app development for years to come. This is because it solves many functional problems in interfaces and makes the app highly responsive.
Regardless of the purpose of the app, animation helps tell stories and sets the user off on the product’s journey. However, if it’s not used correctly, it can have a negative impact on app interactions.
So if you’re building a mobile app at the moment and you’re not sure about how well you’ve used animation in the design, go over the questions below and make a decision:
- Is your animation original?
- Does it deliver convenient and easy interaction?
- Does it save screen space?
- Can it fulfill several functions simultaneously?
- Does it enhance usability?
- Does it provide clear feedback to the end-user?
- Does it accelerate the whole process of interaction?
If you answered YES to the above, you’re on the right track! However, if you answer NO to the questions below, it’s time to go back to the drawing board:
Does it slow down the loading time?
Is it in context?
Does it demand significant time and effort to animate it?
Is it a distraction?
Need help with UX design for your project? Reach out to one of our in-house experts!






