Nothing stands still in the IT world, and how you shape the changes usually has a direct impact on your business success. I've asked our web designers to compile a list of 10 trends that they hope will blossom across web development during 2014. While some have already been set in motion, others are just beginning to dawn. Time will show if these trends will stick around for a while or are just seasonal.
Read more about mobile app development.
So, here's my list based on dart117 designers' feedback.
1. HTML5 video players
Emerging JavaScript libraries allow creating unique video player designs for your website. Scripts such as Video.js and MediaElement.js can help you meet all of your expectations for self-hosted videos.

picture source: visual-blast.com
2. Mega Navigation Menus
These are menus that expand to hold a large amount of information and links. This is most common on websites like online magazines, web stores or sites that publish lots of information on a regular basis.

picture source: Webappy.com
3. Mobile First Design
It allows you to create a mock-up version of your website so you can see what it will look like on a mobile screen when published.

picture source: changinghorizon.co.uk
4. Browser Games
Just a few years ago they were only available in Adobe Flash. But Javascript is making a name for itself in this area, and is now releasing the open source codes to developers.

picture source: Travian Games
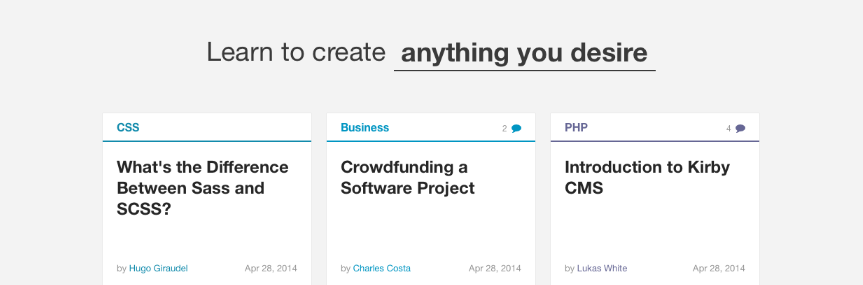
5. Grid Style Layouts
First started by Pinterest, the grid style allows you to condense the information on your page making it very easy to browse and read. These layouts are also popular on Facebook and Twitter.

picture source: sitepoint.com
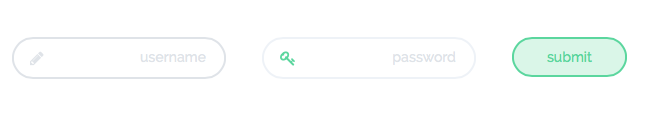
6. Extended Forms
Free open source jQuery plugins provide a great user experience with floating labels, animated placeholders, auto tabs amongst others.

picture source: codepen.io
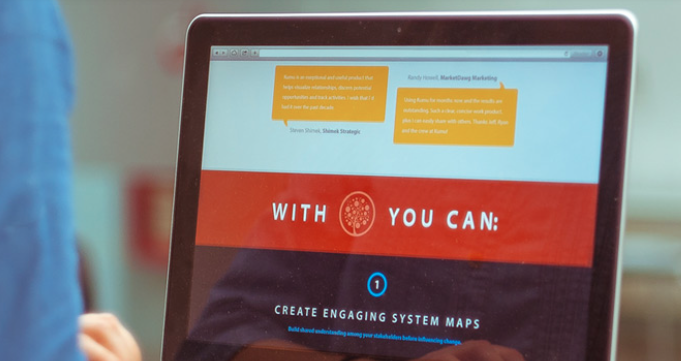
7. Deeply Focused Landing Pages
Transforming your landing page from being just a marketing tool helping you to present your product / service to the target audience into a page that provides your potential customers with in-depth understanding of your product before purchasing it. Great landing pages can be created with use of open source scripts and gamification.

picture source: dart117.com
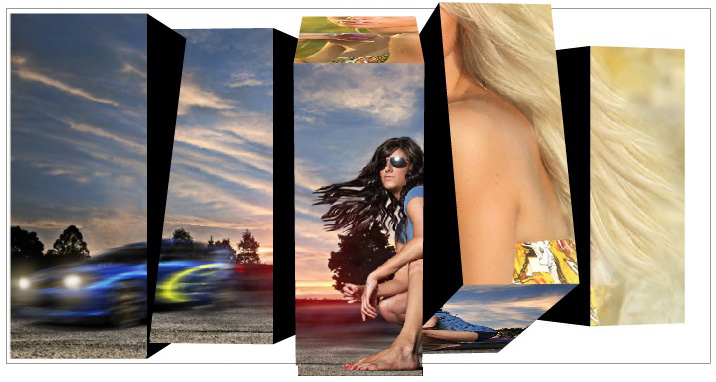
8. 3D Transition Effects
These are 3D animations that are built into animated galleries and navigation menus. The 3D effect is created using jQuery.

picture source: blog.digicrafts.com.hk
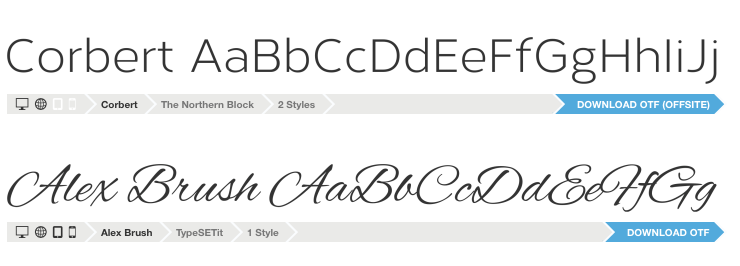
9. Unique Web Copy
Copy and import font files with @font-face declaration from external servers. Then write them into font properties on your webpage text, and get a unique cool feature to spice up your website copy!

picture source: fontsquirrel.com
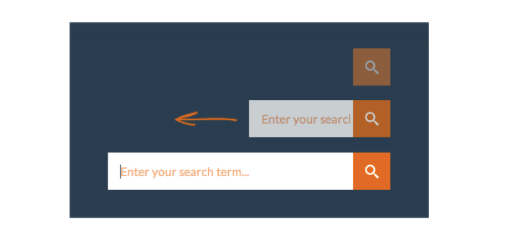
10. Expanding Search Bars
Build semi hidden or expanded search bars into your page layout. The user clicks on the form, and it expands allowing more fields to fill out. It both saves space on your site's user interface (UI) and provides cool UX to your users.

source: templates.com
Have any more ideas of web design trends that are likely to be hot this year? Please feel free to share them below!