In the world, where every business is becoming a technology business, keeping your website up to date is tedious work and a never-ending process. Each year, we witness the appearance of new development technologies, intelligent automated systems, programming languages, and new search engines requirements. That, in turn, dictates new requirements for business processes. And since your website is a business card of your company and a reflection of your brand, you need to keep up with current trends.

At Intersog, we annually release an updated version of the website to meet the requirements of the modern UX/UI design and better communicate our brand values. This year was no exception. In May 2019, we completed an updated version of the site, with the correction of the previous errors, a carefully thought-out architecture, and a way of presenting information that reflects the ideology and business model of the Intersog company.
The website development process is not only about design and programming. It requires a detailed analysis of the project, communication with the team, and research of the best solutions to achieve project goals. Our site was developed on two different continents with a time difference of 10 hours, but with well-coordinated communication, proper task management, and constructive meetings that helped achieve the desired result on time.
Here is what we did to improve website usability while moving business forward:
The main stages of the website update:
- Setting goals and objectives for the project;
- Analysis, sitemap & wireframe creation;
- Content creation;
- Development of technical specifications for the site;
- Prototyping;
- Creating a site design layout;
- Layout process;
- Programming / coding;
- Adding the content = assembly;
- Testing & review;
- Presentation of the finished project = launch.
Design Process

Even though all stages of the site's development are essential for its functionality, we paid special attention to the UX/UI design. When a website is visually appealing and easy to navigate, it will lead to happier potential customers and an increase in conversions.
We tried to avoid some of the things that could cause mistrust in our service, for example, busy layouts, slow load times, and outdated information. Instead, we focused on building informative pages that are easy to follow and interact with, as well as on being mobile-friendly.

Another important thing is that we didn’t create the design of each page separately. Instead, we created similar patterns and elements that we could use throughout the main pages while keeping in mind the overall concept of the site. Our designer always had the technical requirements for the reference while working on the look of the buttons, icons, and other graphic elements. As a result, we received an aesthetically looking layout in the colors from our branding guidelines.
Then, the finished layout was handed over to the team lead for a review. Whenever improvements were necessary, the designer performed them and again, sent the layout to the management for approval.
Design Merge for CMS
In our case, we needed to adapt our design for WordPress. When the layout was ready, we created an HTML & CSS template for each dynamic page. Why create static HTML first? This is mainly necessary because it will greatly simplify the development process. Usually, we create an HTML file for each template and validate them (HTML and CSS markup) in all browsers.

After that, we cut and paste the dynamic variables and functions of WordPress. By doing this, in the future, we won’t have to worry about errors in HTML or CSS.
To build pages with static content, we packed some design elements into shortcodes. Shortcodes are a simple set of functions for creating macro-codes used in the content of pages. They can encapsulate bulky HTML layout elements with the addition of variables and dynamic parameters. As a result, this greatly simplifies the life of the site developer, saving time on updating and creating new pages, as well as making the code cleaner and more readable.
Site Navigation Update
The menu is one of the main navigation tools on the site. Its functionality and ease of use are critical. Our team faced the issue of creating concise navigation, that will still look aesthetically and comprehensive at the same time, so we followed the basic principles of UX/UI design.
All menu or user interface elements should be clearly visible and intuitive for any user. Ideally, to go to any page or section of a site, the user should need no more than 3 clicks.
When it comes to usability, the navigation on the site should specifically answer three main questions:
- What page is the visitor on?
- What pages has he visited?
- What other pages are available to him?
Properly thought-out navigation improves behavioral factors since potential customers can quickly find the information they need. This directly affects the ranking of positions in search results.
Results
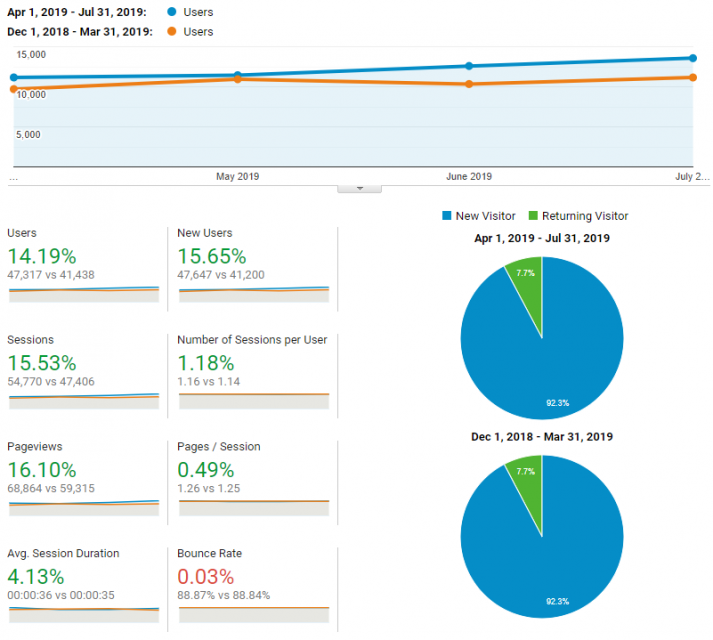
Once the project was completed, it was time to analyze the results. For our marketing team, it was also important to understand how the site update affected visitors and search engine rankings.
First of all, we were able to communicate our brand values better. Secondly, we had an increase in traffic. We took the data for the last 4 months after the release and compared it with the last 4 months before the update. As you can see in the image, we received an increase of 15.65% of New Users and also an increase in Pageviews by 16.10%.

We used SEOptimer to perform the audit of the updated site. Our SEO and Usability have improved as well.


Our conversion rate increased by 20%.
Our clients and employees also mentioned the ease of use of the site and some new interactive features they liked.
Despite the time difference and working on two continents, we were able to be productive and improve our website’s major KPIs, while making it look fresh and relevant.






