Building or planning to build a mobile app? Make sure you're on the same page with your app developer regarding the main outputs you should be expecting from them along with a fully functional app at the end of the project. Here's a checklist for you.
I. Technical Documentation
1. A log of user stories (text file).
User stories explain how the end user is supposed to use the app in general and each of its features in particular. User stories are guidelines in the app development process.
2. Access to live source code.
The source code may be stored in collaboration repositories such as github.com or bitbucket.org, and you should be provided full access to it to be able to:
- Download a zip file of your code at any time
- Get a technical auditor to review the code quality
- Track daily progress and view all change logs
- Submit code to another provider, etc.
3. Running code (.APK file for Android and .IPA file for iOS).
It is the working version of the program that is also stored on collaboration platforms such as github.com.
4. "Read me" file.
It is a detailed description of the app install process and troubleshooting.
5. Host server login credentials.
6. Bugs and issues documentation.
Compilation of all found bug reports created at a QA and testing stage, as well as new issues reports at a post-release stage.
II. Design Documentation
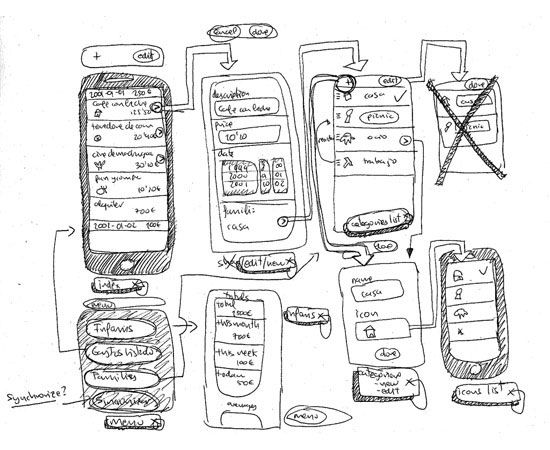
1. Wireframes (hand drawn or .PSD files).
Wireframe is your app's blueprint that shows its structure and how all of its elements work together. Wireframes can help you determine your app development cost, as they visually outline the app's functionality and technical needs.
2. Style Guide (Word or .pdf file).
Guidelines for usage of colors, fonts, and other graphical elements of your app design.
3. Images (.PSD or .Al files).
App icons, logos and other designed elements.
Also check out Six Building Blocks of UX Design for Mobile Health Apps.