Do you need to future-proof your application to collect target audience feedback or get buy-in from investors / corporate leadership?
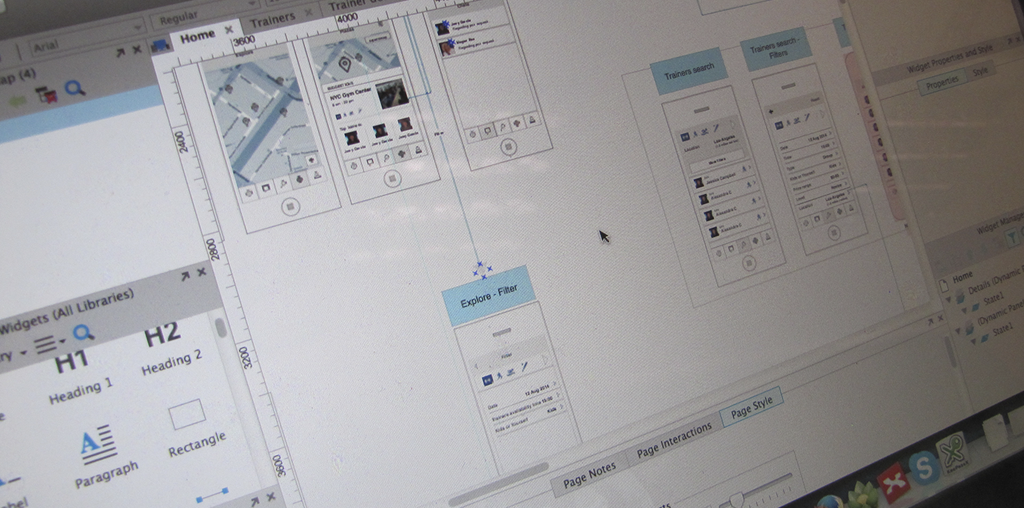
Or do you want to check your future app’s look-and-feel before writing a single line of code?
We can help you create your mobile application prototype to help you better assess your project idea feasibility and get buy-in and software development budget approval by your leadership!
In many cases, prototyping a robust enterprise solution may cost you hundreds thousands of dollars! Due to our solid nearshore / offshore footprint, we're able to save you up to 50% of your prototype development spending as compared to onshore/in-house development! And we never compromise with quality of our delivery!
We offer a unique Workshop To Prototype service that results in a clickable prototype of your mobile solution as well as a detailed Application Development specification explicitly tailored to your product, user needs and challenges and based on your industry's best practices!
 Artificial Intelligence
Artificial Intelligence Consulting
Consulting Development Services
Development Services

 [/preview]
[/preview]
 [/preview]
[/preview]
 [/preview]
[/preview]